安装 react native vector icons
1
2
3
4$ npm install react-native-vector-icons --save
$ react-native link react-native-vector-icons
$ cd ios
$ pod install使用 iconfont-自定义字体 我们这里是从 iconfont - 阿里巴巴矢量图图标 中选择喜欢的自定义字体,然后加入自己的项目中。
打包下载项目到本地
解压项目文件,获取项目内容
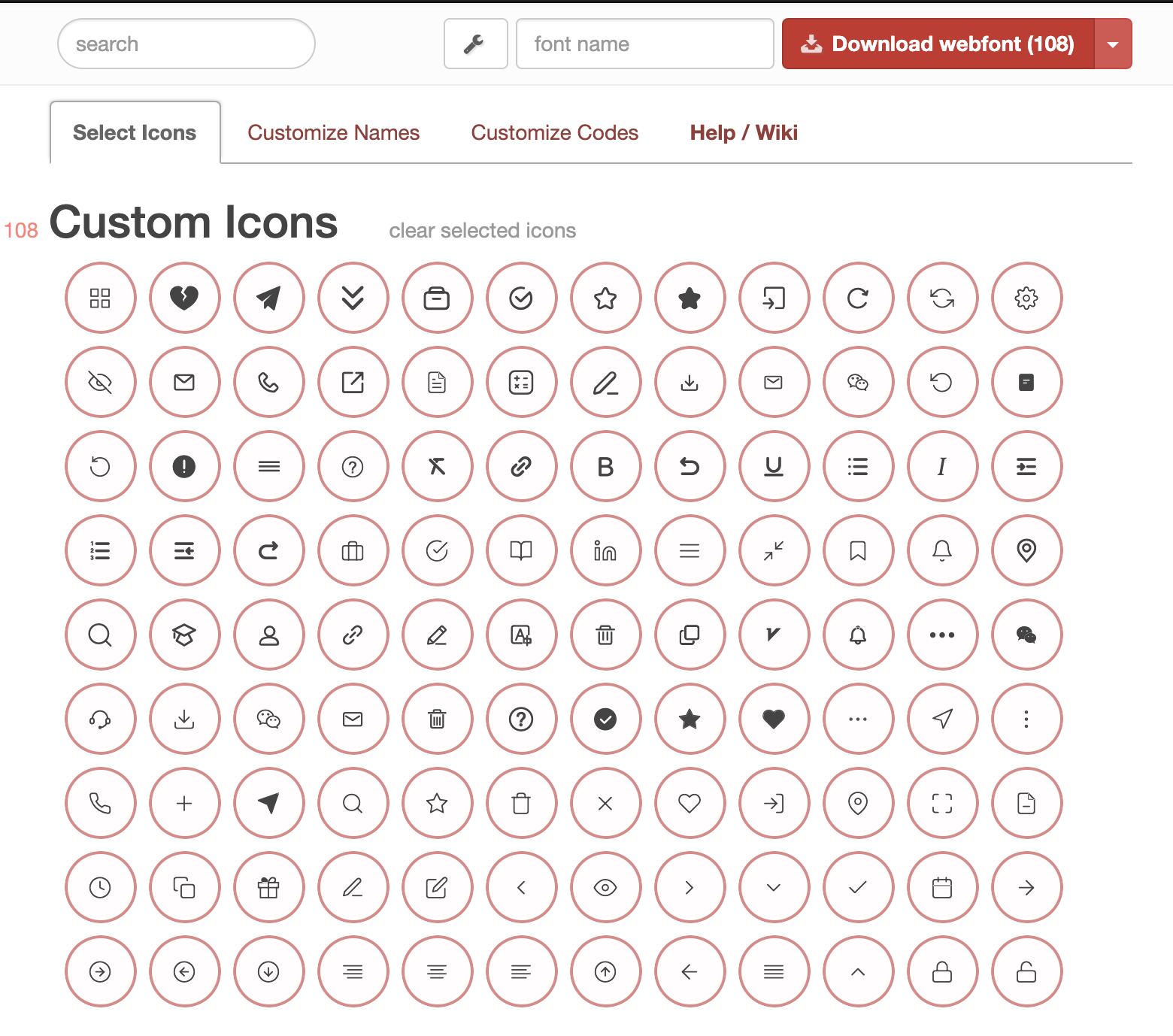
打开 fontello 网站 拖拽上图文件夹中的 svg 文件至页面。
选中需要的自定义字体并打包下载

在下载解压的文件夹中找到 config.json 文件和 font 文件夹下的 fontello.ttf 文件
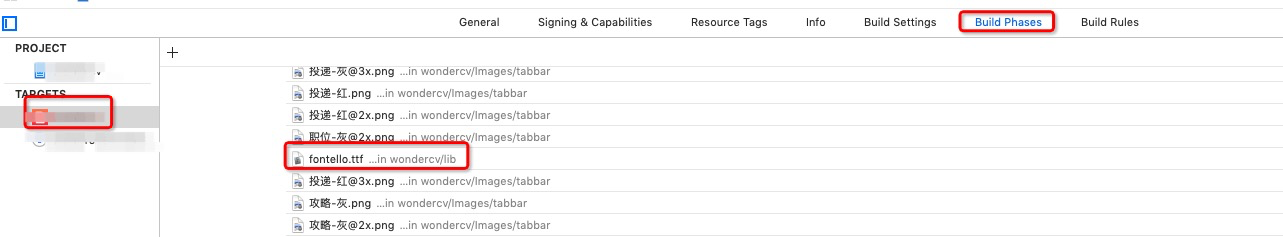
打开 xcode,将 fontello.ttf 文件拖入 RN 项目的 Resource 文件夹,注意必须勾选 ‘Create groups’ 和 ‘Add to targets’ 选项
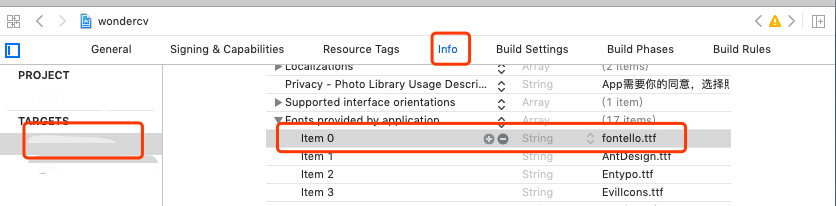
在 xcode 点击项目名,再点击 Info tab, 手动添加相应字段


在 RN 项目中合适的位置引入 config.json 文件
在项目中生成新组件
1
2
3
4import { createIconSetFromFontello } from 'react-native-vector-icons';
import fontelloConfig from './config.json';
export default Icon = createIconSetFromFontello(fontelloConfig);在项目中需要使用 Icon 的位置直接引入该组件,通过如下代码显示 iconfont name要去掉icon
1
<Icon name={"register"} color={'#E5E5E5'} size={20}/>
