npm install -g react-native-cli
react-native init MyProject
将已有native项目更名为 ios 拖动到项目里替换掉已有文件夹
然后,我们在
Podfile文件中添加如下代码:用这个可以对比每一个版本升级 rn podfile改动 在这上面花的时间太多了
https://react-native-community.github.io/upgrade-helper/?from=0.59.5&to=0.62.2
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41target 'RNHybridiOS' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
# Your 'node_modules' directory is probably in the root of your project,
# but if not, adjust the `:path` accordingly
pod 'FBLazyVector', :path => "../node_modules/react-native/Libraries/FBLazyVector"
pod 'FBReactNativeSpec', :path => "../node_modules/react-native/Libraries/FBReactNativeSpec"
pod 'RCTRequired', :path => "../node_modules/react-native/Libraries/RCTRequired"
pod 'RCTTypeSafety', :path => "../node_modules/react-native/Libraries/TypeSafety"
pod 'React', :path => '../node_modules/react-native/'
pod 'React-Core', :path => '../node_modules/react-native/'
pod 'React-Core/DevSupport', :path => '../node_modules/react-native/'
pod 'React-RCTActionSheet', :path => '../node_modules/react-native/Libraries/ActionSheetIOS'
pod 'React-RCTAnimation', :path => '../node_modules/react-native/Libraries/NativeAnimation'
pod 'React-RCTBlob', :path => '../node_modules/react-native/Libraries/Blob'
pod 'React-RCTImage', :path => '../node_modules/react-native/Libraries/Image'
pod 'React-RCTLinking', :path => '../node_modules/react-native/Libraries/LinkingIOS'
pod 'React-RCTNetwork', :path => '../node_modules/react-native/Libraries/Network'
pod 'React-RCTSettings', :path => '../node_modules/react-native/Libraries/Settings'
pod 'React-RCTText', :path => '../node_modules/react-native/Libraries/Text'
pod 'React-RCTVibration', :path => '../node_modules/react-native/Libraries/Vibration'
pod 'React-Core/RCTWebSocket', :path => '../node_modules/react-native/'
pod 'React-cxxreact', :path => '../node_modules/react-native/ReactCommon/cxxreact'
pod 'React-jsi', :path => '../node_modules/react-native/ReactCommon/jsi'
pod 'React-jsiexecutor', :path => '../node_modules/react-native/ReactCommon/jsiexecutor'
pod 'React-jsinspector', :path => '../node_modules/react-native/ReactCommon/jsinspector'
pod 'ReactCommon/callinvoker', :path => "../node_modules/react-native/ReactCommon"
pod 'ReactCommon/turbomodule/core', :path => "../node_modules/react-native/ReactCommon"
pod 'Yoga', :path => '../node_modules/react-native/ReactCommon/yoga'
# Third party deps podspec link
pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec'
pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec'
end接下来在项目目录下执行:$pod install
建一个新的viewController
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20#import "RNPageController.h"
#import <React/RCTRootView.h>
#import <React/RCTBundleURLProvider.h>
#import <React/RCTEventEmitter.h>
@interface RNPageController ()
@end
@implementation RNPageController
- (void)viewDidLoad {
[super viewDidLoad];
[self initRCTRootView];
}
- (void)initRCTRootView{
NSURL *jsCodeLocation;
// jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios"]; //手动拼接jsCodeLocation用于开发环境 //jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"]; //release之后从包中读取名为main的静态js bundle
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; // 通过RCTBundleURLProvider生成,用于开发环境
//这个"App1"名字一定要和我们在index.js中注册的名字保持一致
RCTRootView *rootView =[[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName: @"App1" initialProperties:nil launchOptions: nil];
self.view=rootView;
}
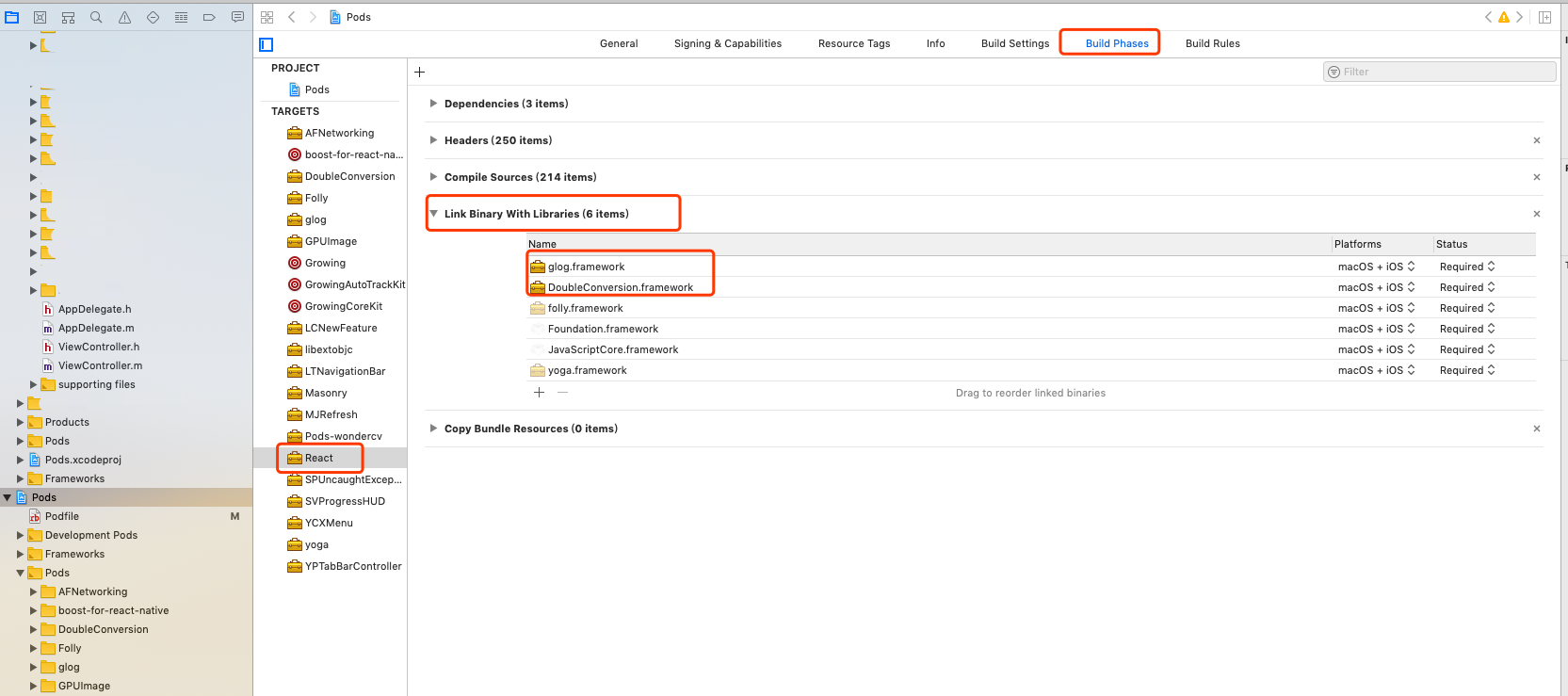
@end跑了发现报错 Undefined symbol: google::LogMessage::LogMessage(char const*, int, int)
在pod中,在目标下,单击React然后,构建阶段>链接Binary与库添加DoubleConversion.Framework和glog.framework和Folly.framework。每当你进行pod更新时,请确保在反应依赖项下添加这些更新然后运行。

跑了发现报错 Undefined symbol: OBJC_CLASS$_GrowingSentryBreadcrumb
这个是growing 第三方包的问题 由于推送包跟埋点包版本不一致到值的 因为推送包是手动集成的 埋点包是pod集成的 pod update的时候更新了埋点包的版本
通过集成push最新版本解决
在build phase里删除run script

Error: missing script: start
在package.json里添加 scripts:{start: ‘react-native start’}
UIViewControllerBasedStatusBarAppearance key in the Info.plist is set to NO
设置app的状态栏样式的使用使用了旧的方式,在info.plist里面设置了View controller-based status bar appearance为NO,默认为YES,一般式iOS6的时候使用这种方式,iOS7,8也兼容,但是到了iOS9就报了警告。
解决方案:
在info.plist中,
add row添加View controller-based status bar appearance并设置为NO即可添加更多React Native的组件
我们可以根据需要添加更多的React Native的组件:
1 | import { AppRegistry } from 'react-native'; |
然后,在Native中根据需要加载指定名字的RN组件即可。
ps:
- 查看react-native 版本: $react-native –version
- 查看全部react-native版本: $npm info react-native
- https://github.com/facebook/react/releases